 悩む人
悩む人・急にモバイルユーザビリティの問題検出メールがきた
・今までインデックスされていたのになんで?
・どうすればいいの?
このような問題を解決していきます。
僕も先日急に「モバイルユーザビリティの問題検出された」とメールが届きすごく焦りました。
該当の記事を確認しても何を修正すればいいのかさっぱり分からない状態。
でもすぐに解決できました!
結論としては、Googleサーチコンソールの誤検出の可能性があります。
焦らず対処していきましょう。
- モバイルユーザビリティとは
- モバイルユーザビリティの問題検出された時の対処方法
- モバイルユーザビリティかどうかの確認する方法
モバイルユーザビリティとは
モバイルユーザビリティとは、簡単に言うと
スマホやタブレットでも見やすい記事になっているのか
ということです。
パソコンでなら見やすいけど、スマホから見ると文字が小さくて見にくいという場合に
モバイルユーザビリティに問題があるとして、修正の要求が来てしまいます。
スマホからブログを見る人が多くなっており、モバイルユーザビリティは重要になってきているので、
もし問題検出されたら修正しましょう。
急に来たエラー通知の内容
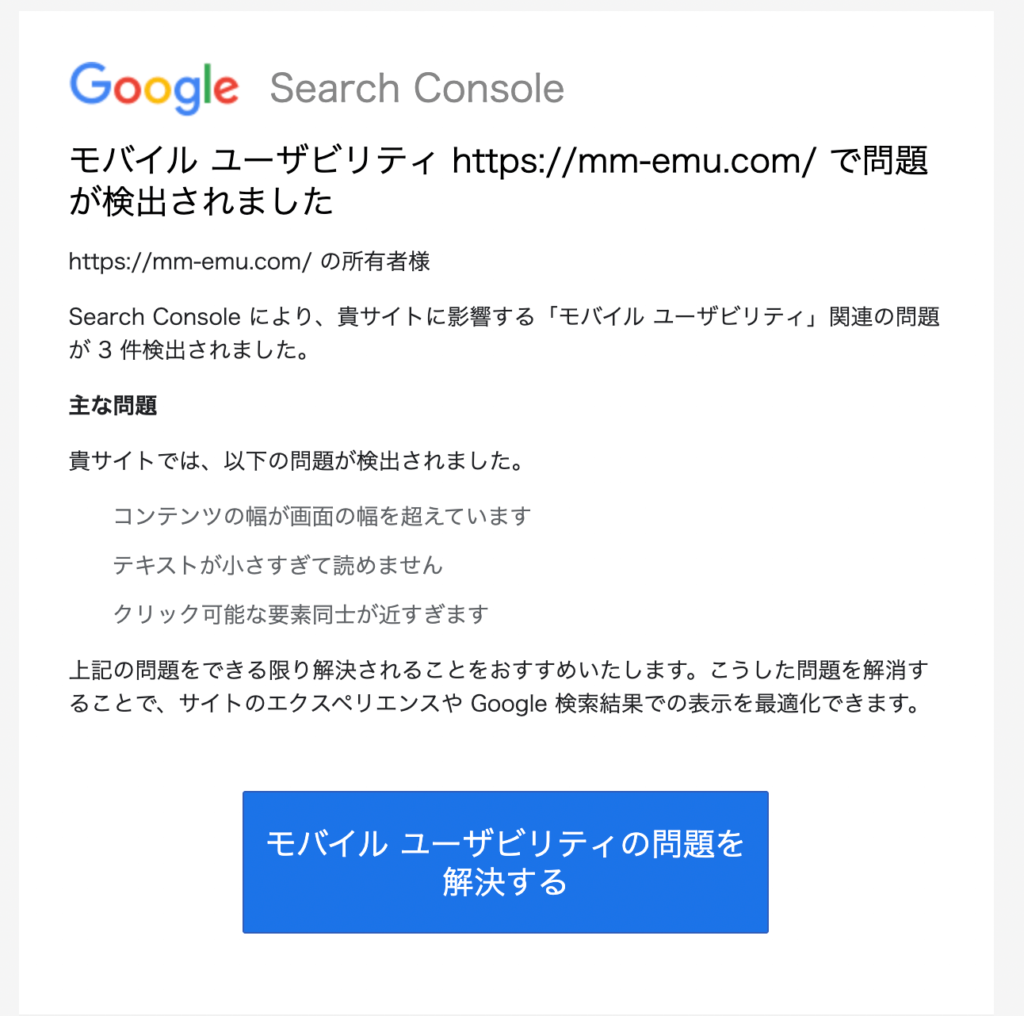
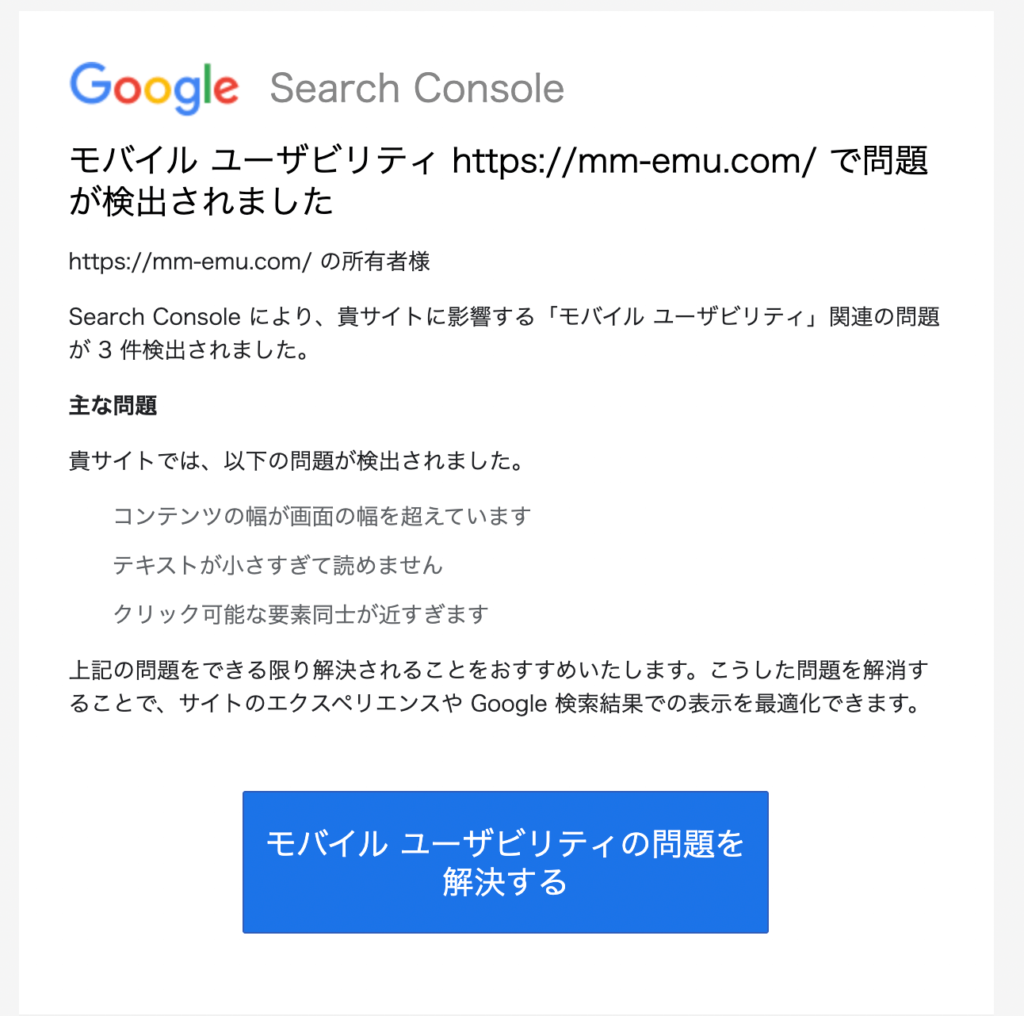
僕のもとへ「モバイルユーザビリティの問題が検出されました」と急にメールがきました。
問題とされたのは3つ
- コンテンツの幅が画面の幅を超えています
- テキストが小さすぎて読めません
- クリック可能な要素同士が近すぎます


対象記事の状況
対象となった記事はこちらです。


この記事は問題として挙げられた3つのことをどれも満たしている自信がありました。
しかも以前まではモバイルフレンドリーであり、しっかりインデックスされていたのです。
なので、なんで検出されたのか全く理解できませんでした。
この記事の状況
- 画像はアイキャッチのみ
- 文字の大きさは16ピクセル。文字を小さくしたところ一つもなし。
- クリックするリンクなし
モバイルフレンドリーテストを実施
まずGoogleが提供しているモバイルフレンドリーテストで確認しました。
方法は該当記事のURLを貼り付けるだけで、タイムリーにモバイル端末での使用に問題ないかを検証してくれます。
結果は問題ありませんでした。
問題なければこのような画面が出てきます。


もしここでモバイルフレンドリーではないと表示されてしまったら、記事の修正をしましょう。
もしモバイルフレンドリーではないと表示されたら修正する
コンテンツの幅が画面の幅を超えています
画像や表などがモバイル画面からはみ出てしまい、左右にスクロールが必要になってしまう場合に起こるエラーです。
画像のサイズを調整してはみ出ないようにしましょう。
テキストが小さすぎて読めません
読者が画面を拡大しないと読みにくいような文字の大きさの場合に起こるエラーです。
Googleでは16ピクセルが推奨されています。
もし16ピクセル以下であれば修正して見てください。
一部の文字が16ピクセル以下でも大丈夫なようです。
クリック可能な要素同士が近すぎます
テキストリンクやボタンリンクが近すぎると、誤タップなどを防ぐために起こるエラーです。
上下左右で8ピクセル以上あけることが推奨されています。
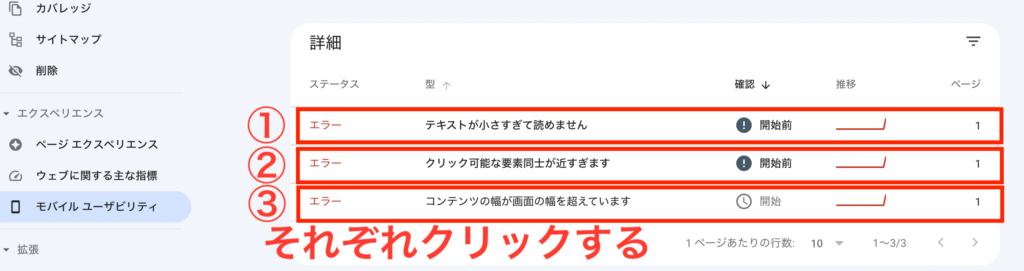
修正の検証依頼
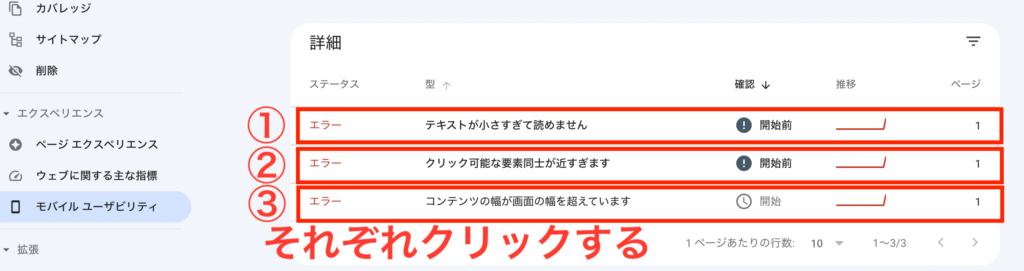
修正の必要がない or 修正が完了したら、修正の検証依頼をサーチコンソールでしましょう。
エラー項目のそれぞれの行をクリックすると、「修正を検証」というボタンが出てくるので、
そのボタンをクリックしてGoogleに修正完了の報告をしましょう。


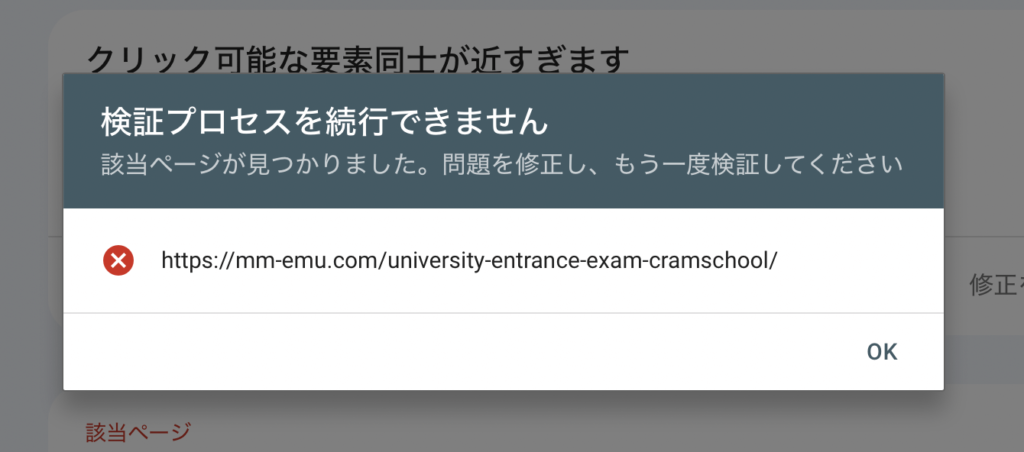
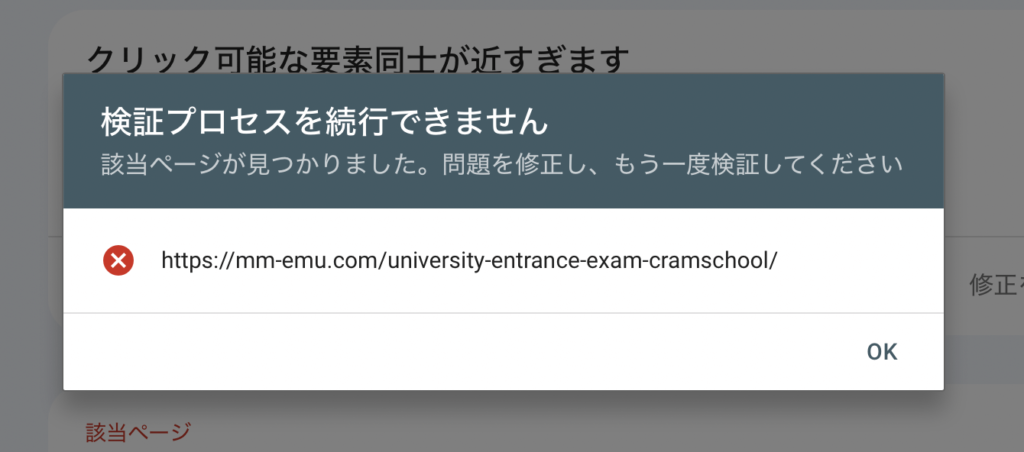
修正を検証のボタンを押してもエラーになる場合
「修正を検証」のボタンを押しても、下記のように「検証プロセスを続行できません」となる場合があります。


その場合はちゃんとモバイルフレンドリーになっているかをもう一度モバイルフレンドリーテストで確認しましょう。
モバイルフレンドリーとなっていても、「検証プロセスを続行できません」となる場合は、
時間を置いてもう一度「修正を検証」ボタンを押してみるとできるかもしれません。



僕は朝やってもできなかったので、夕方にもう一度試してみたら「修正を検証」ボタンを押すことができました。
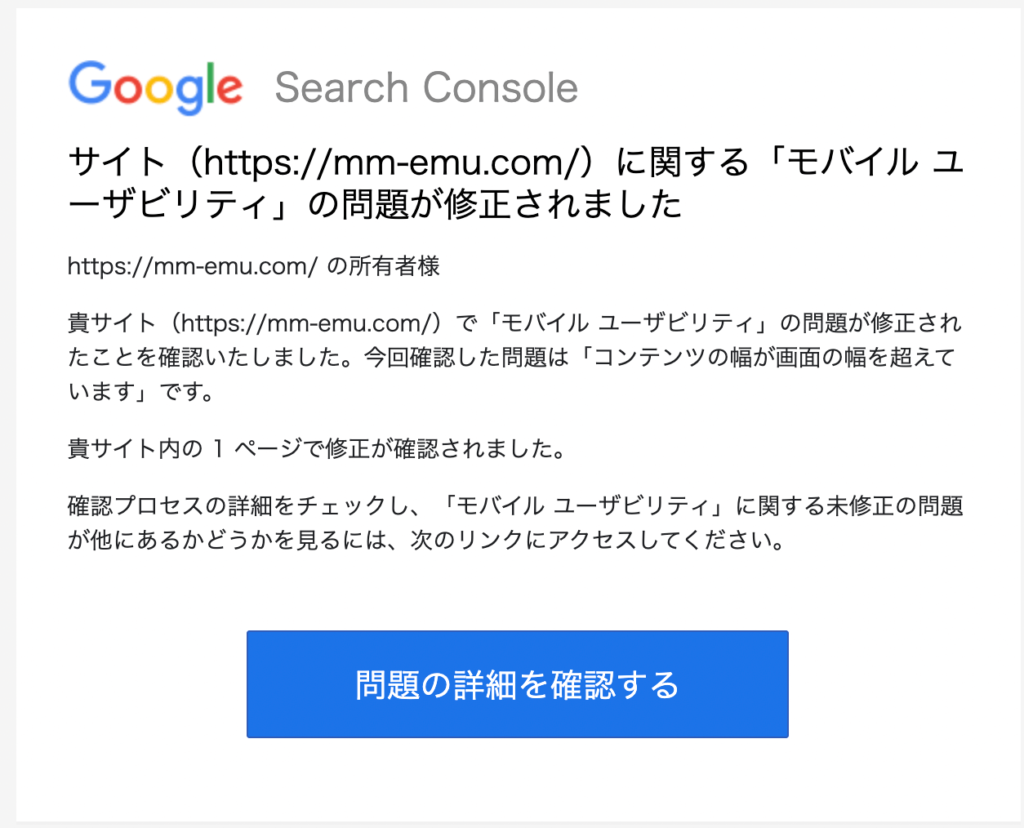
修正完了の結果メールが届く
無事全てGoogleに修正完了報告を行うことができ、合格となると、
問題が検出された数だけ合格のメールが届きます。


まとめ
結果として僕の場合は、記事内容を全く修正することなく問題を解決することができました。
急にメールがきたら「何が問題なの?」と焦ってしまいがちですが、
落ち着いて記事を確認すればOKだと思います。
Googleの誤検出の可能性もあるので、今までがモバイルフレンドリーとなっていれば
何も修正せずに問題を解決できると思います。
今回は
- モバイルユーザビリティとは
- モバイルユーザビリティの問題検出された時の対処方法
- モバイルユーザビリティかどうかの確認する方法
を解説してきました。
僕と同じ状況になった人の助けになればと思います。



参考になれば嬉しいです!!