 悩む人
悩む人・TwitterにブログURLを貼り付けたけど画像が表示されない
・Twitterで記事をシェアしても画像が小さい
・設定変更したのに反映されない
そんな問題を解決します。
僕も初めは画像(アイキャッチ)が表示されないまま、ツイートしていました。。
ブロガーにとって集客の一つになるのがTwitterです。
特に初心者にとってはTwitterは貴重な流入元になるので、設定しましょう。



簡単にできるので、是非参考にしてください!
- TwitterでブログのURLを貼り付けた時にアイキャッチ画像を表示する方法
- ツイートしたアイキャッチ画像の大きさを変更する方法
- 設定変更したのに反映されない時の対処法
- ちゃんとツイートにアイキャッチが表示されているのか確認する方法
Twitterカードとは
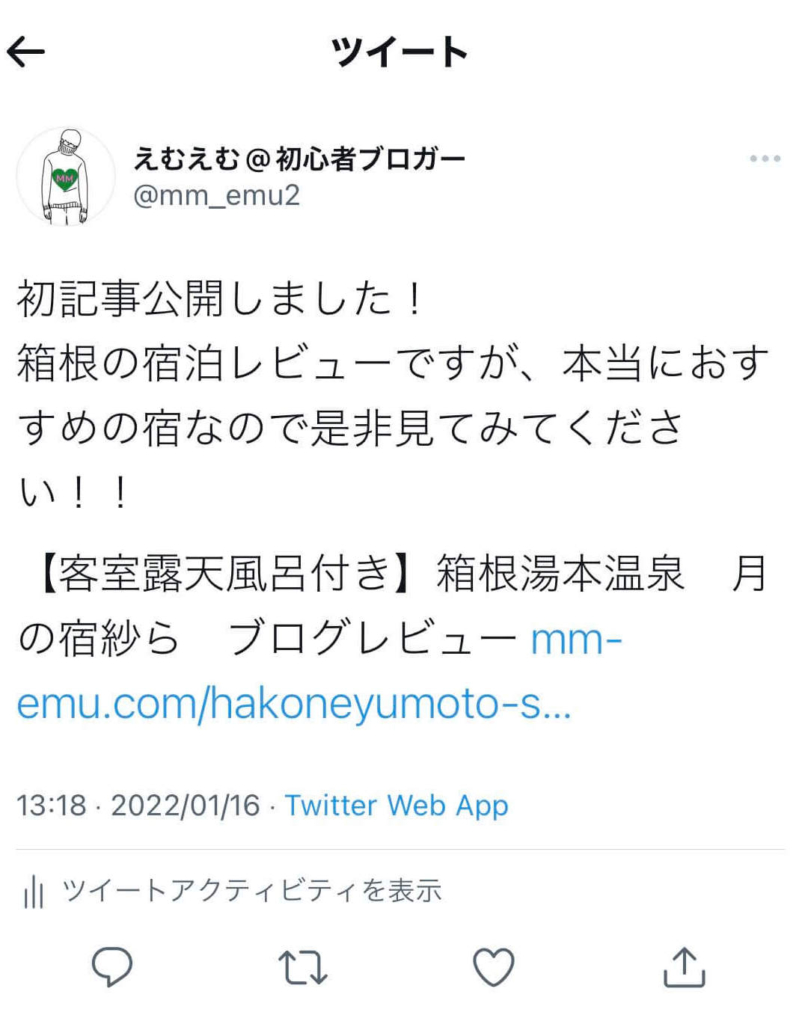
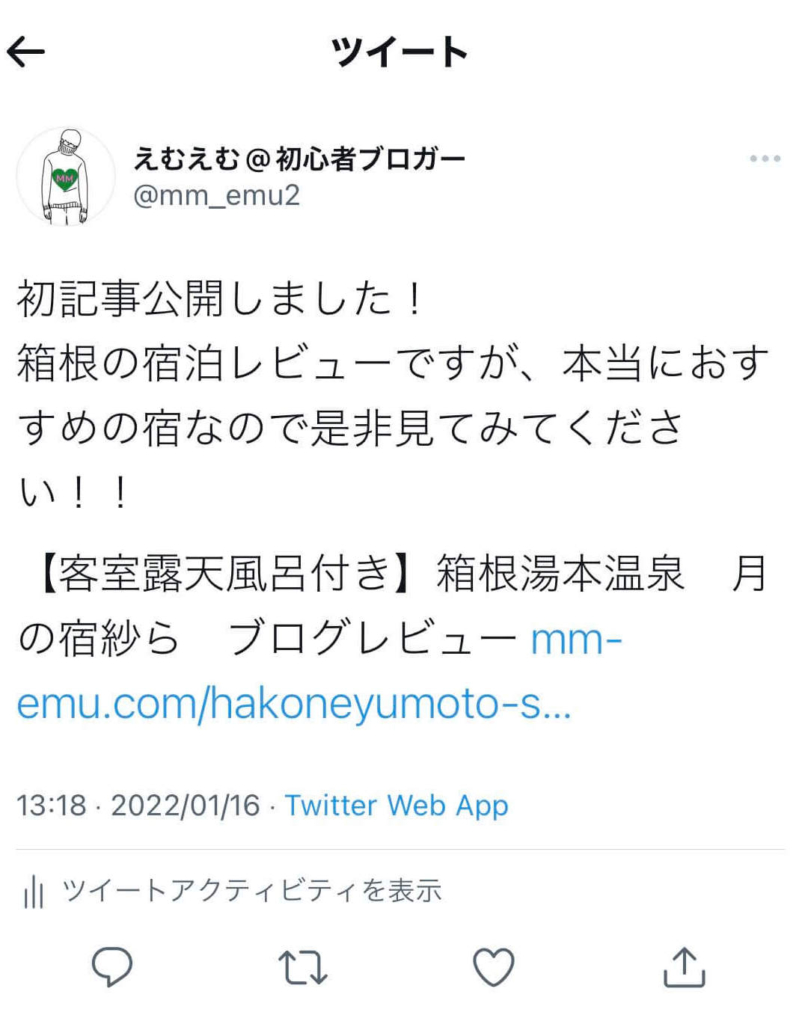
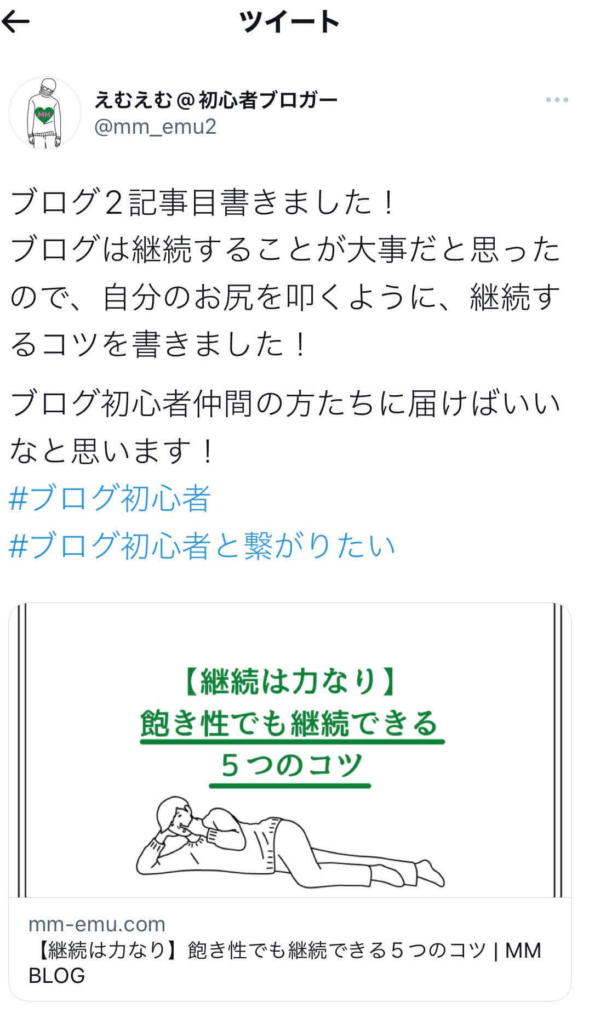
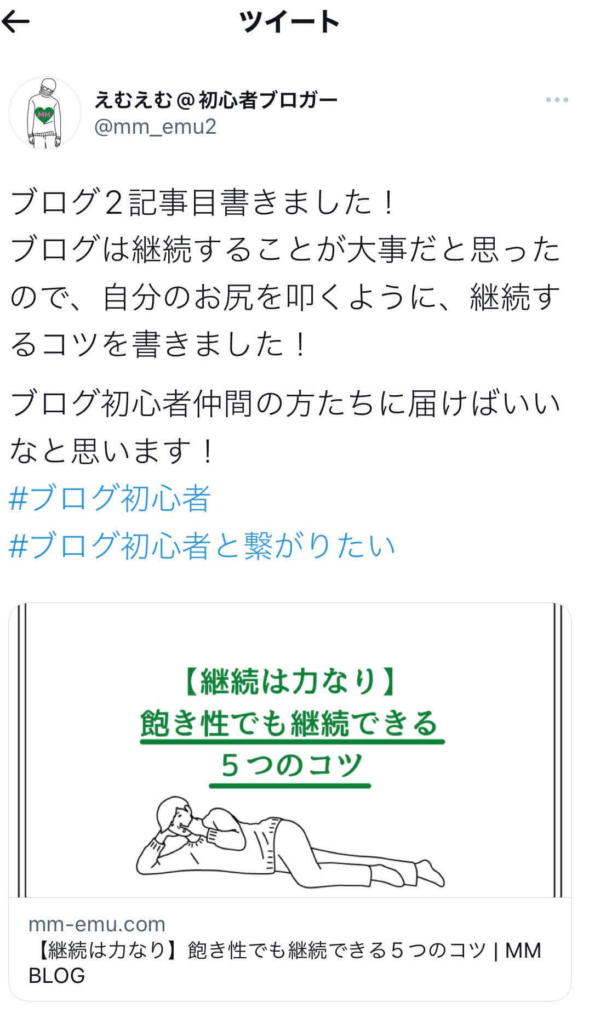
Twitterカードとは、URL付きのツイートをしたときに、アイキャッチなどを表示する機能のことです。
具体的にはツイートの中に「記事のタイトル」や「アイキャッチ画像」が表示されるようになります。







設定ありの方がクリックしたくなりますよね!
SWELL|Twitterカード(アイキャッチ画像)を表示する方法
ツイートにアイキャッチ画像を表示させるための設定は、Twitter側で設定するのではなく、
WordPress側での設定が必要になります。
しかもテーマによって設定方法が異なるので、今回は僕が使用しているテーマ「SWELL」での設定方法を紹介していきます。



他のテーマでの設定方法も後で紹介するので、最後まで見てください。
SEO SIMPLE PACKのプラグインを使って変更
SWELL以外でのテーマではテーマ内で設定ができるみたいですが、
SWELLでは「SEO SIMPLE PACK」というプラグインを使用して変更していきます。



プラグインを入れている前提で説明していきます。


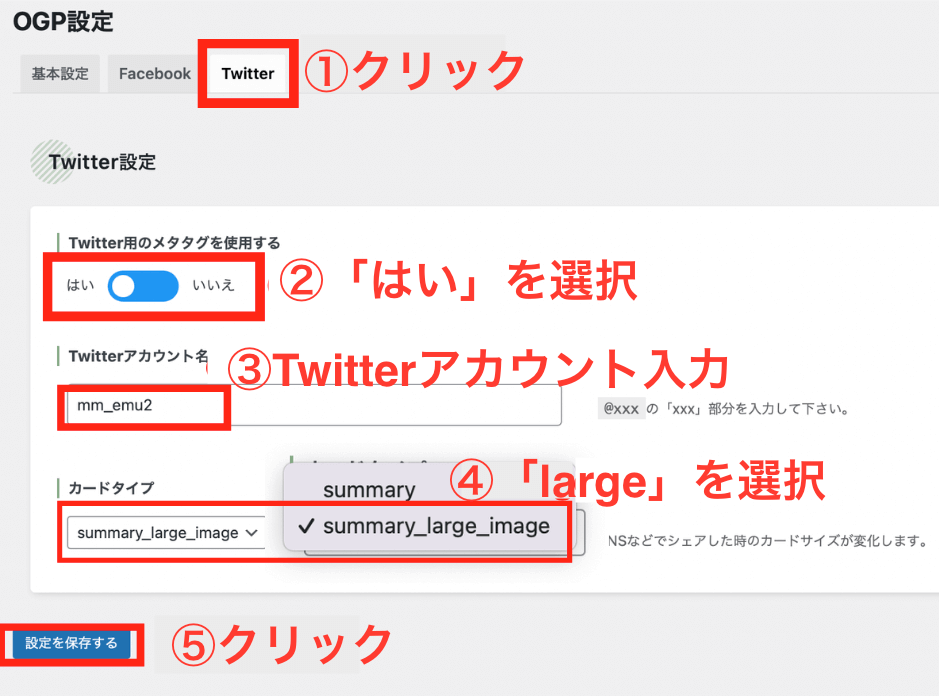
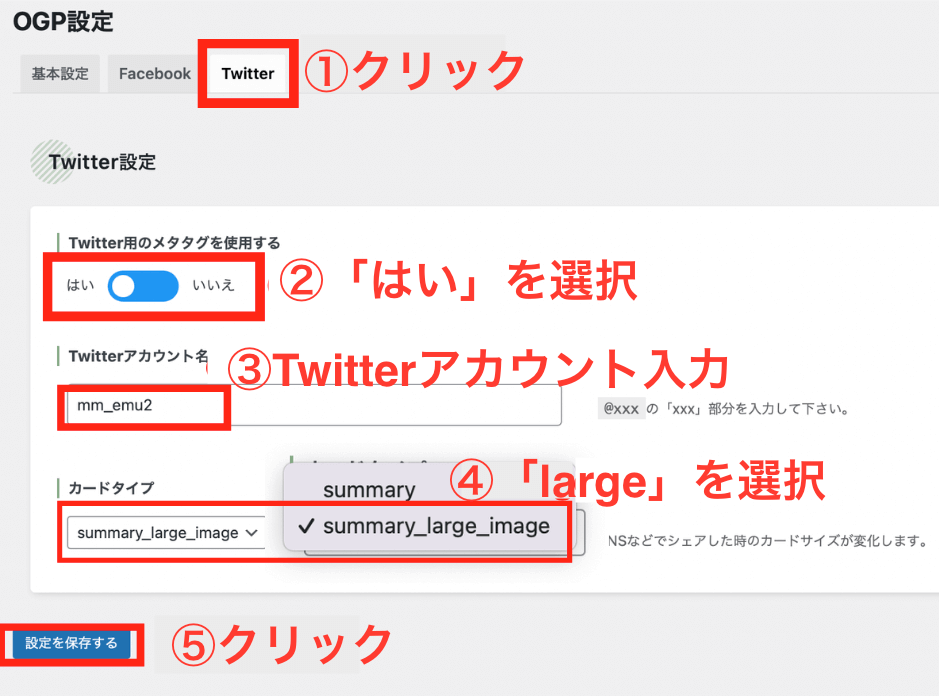
① Twitterのタブをクリック
②「はい」を選択
③ Twitterアカウント名を入力(@以降のみ)
④カードタイプをsummary_large_imageを選択
⑤設定を保存するをクリック


これでツイートにブログURLを貼り付けた時にアイキャッチ画像が表示されるようになります。
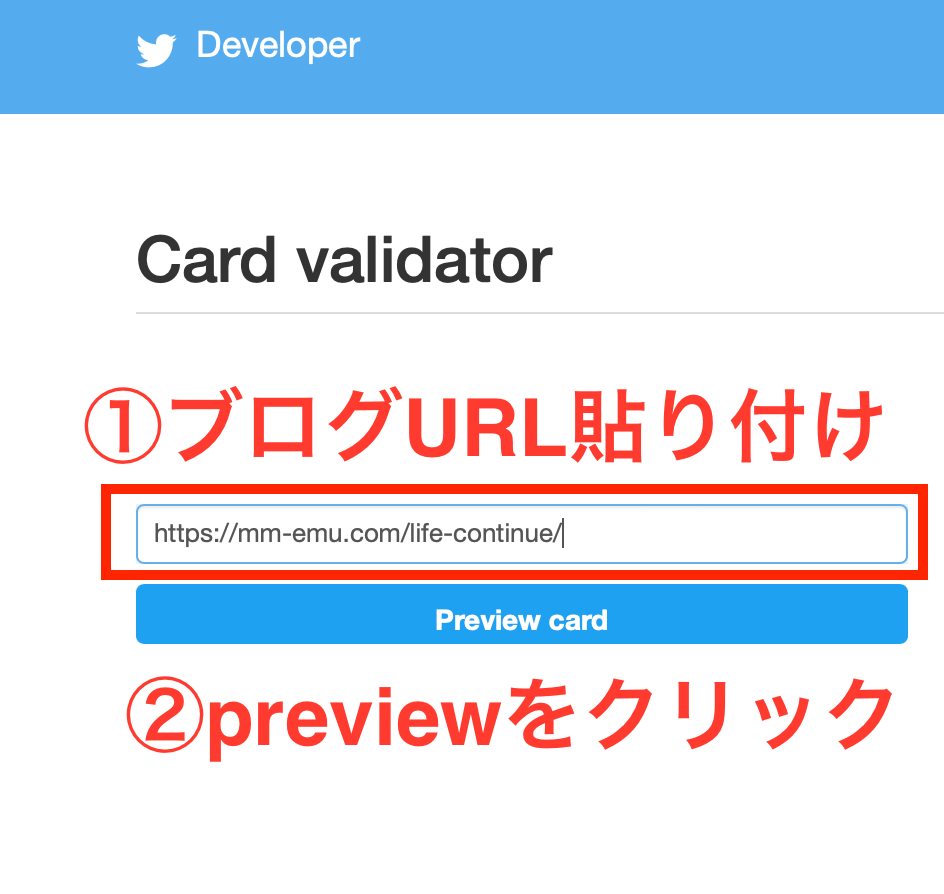
設定が完了したらCard validatorで確認
Twitterカードの設定が完了したら、Card validatorという公式ページで確認しましょう。
こちらで「うまく設定できているか」「どんな表示になるのか」を確認することができます。


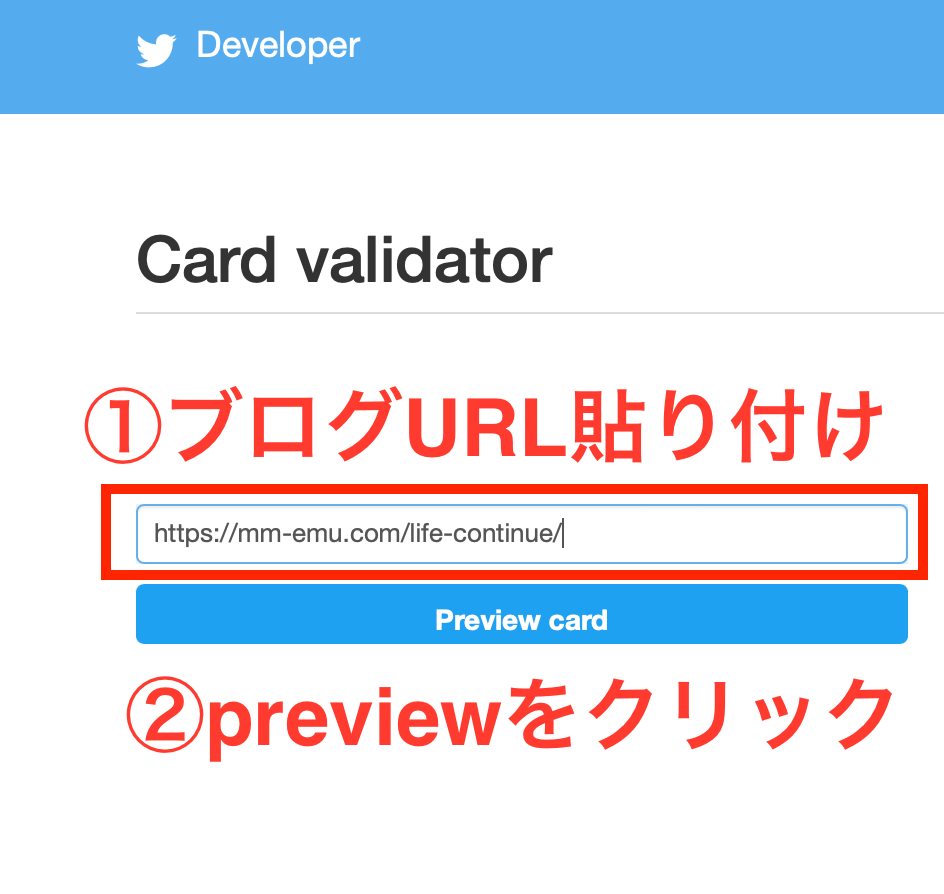
①記事URLを貼り付ける
②「Preview card」をクリック




貼り付けるのは ツイートのURLではなく記事のURLなので、気をつけてください。



Twitterに反映されるまでに時間がかかる場合がありますので、
少し待ちましょう!
SWELL|Twitterカードが反映されない時の対処法
ここまでで設定は完了していますが、アイキャッチ画像が表示されない場合があります。
その場合は「キャッシュのクリア」を試してみてください。
【キャッシュとは】
ブラウザが一度表示したWebページのデータを保存しておいて、
次に同じページを表示する際、一度目より素早く表示してくれる仕組みのこと


①リセットタブをクリック
②キャッシュをクリアするをクリック


僕もキャッシュのクリアをして表示されるようになりました。
SWELL以外のテーマの設定方法
SWELL以外のテーマでの設定方法については下記を参照してみてください。
SANGOの場合
SANGOのテーマを作成したサルワカさんが書いている記事がありました。
SANGOをテーマに使用している方は参考にしてみてください。
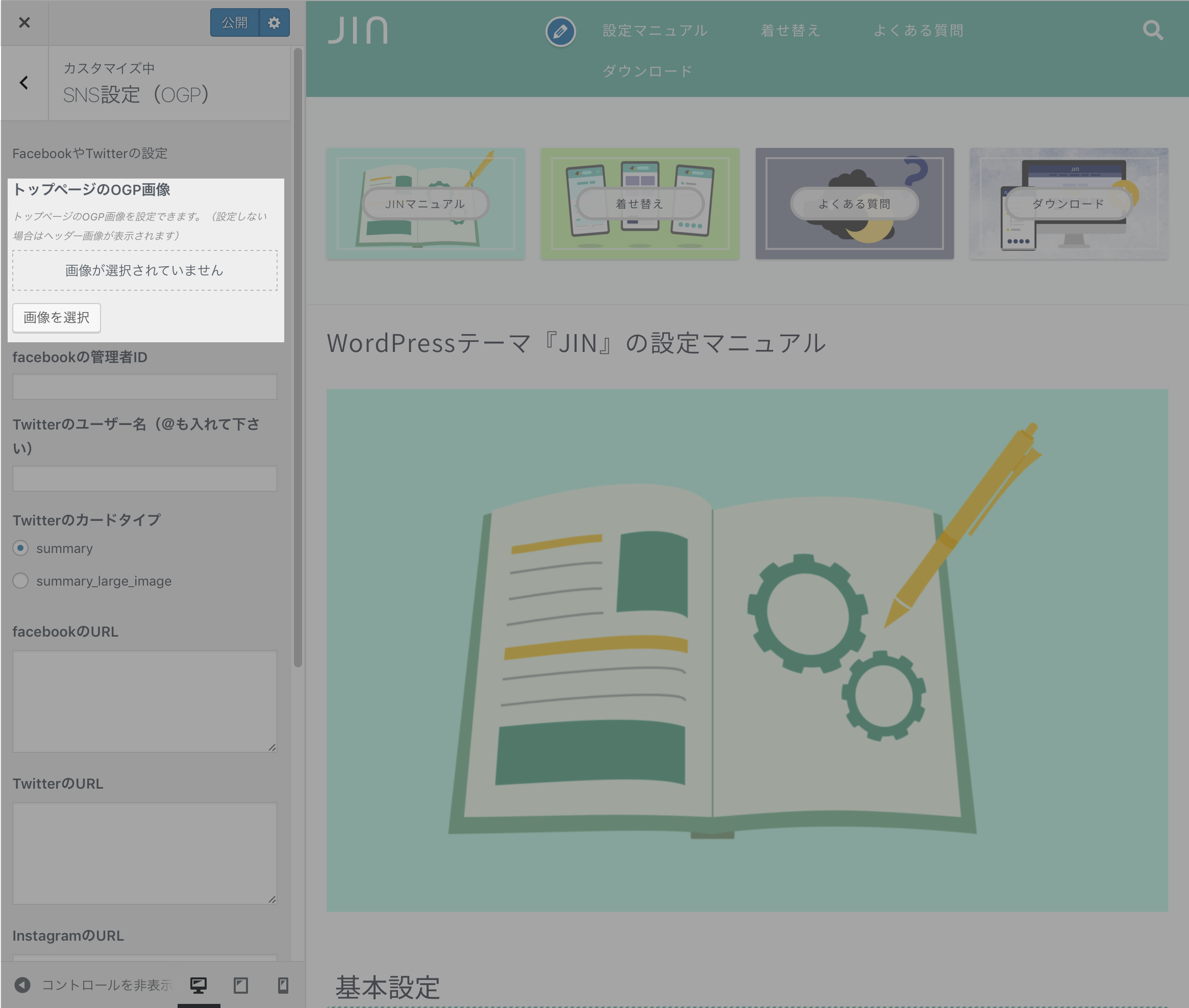
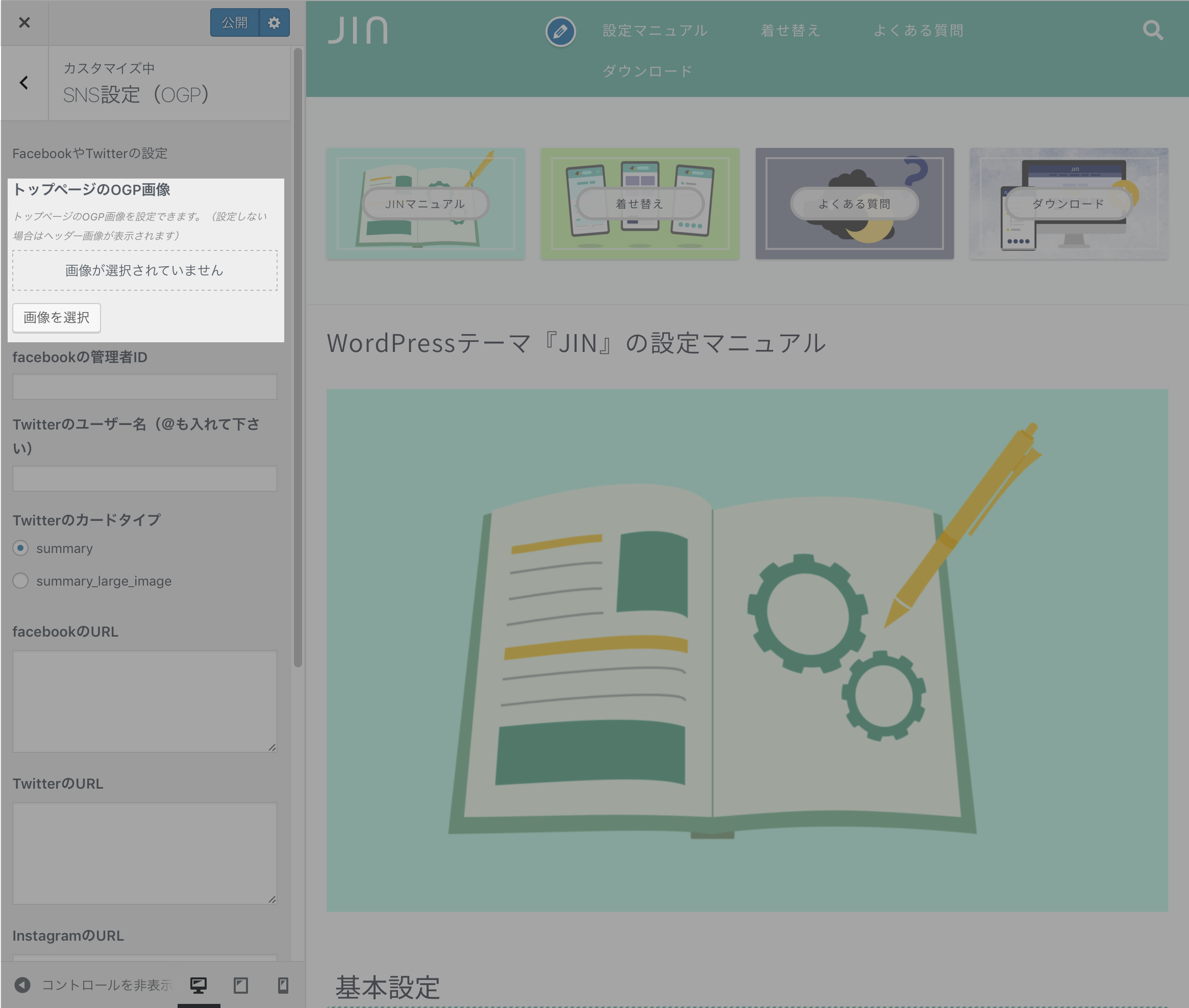
JINの場合
JINの公式サイトで紹介されています。


JINでは公式サイトに詳しく解説があるので、助かりますね。
JINをテーマに使用している方はこちらを参考にするとできると思います。
COCOONの場合
公式には記載されていなかったので、別記事を紹介します。


COCOONは多くの方が使用しているので、この僕が紹介した記事だけではなく、
他にもたくさん記事があったので、探してみてください。



「COCOON Twitterカード」と検索すると出てきます!
AFFINGERの場合
公式にはなかったので、こちらも別記事を紹介します。
AFFINGERの公式には購入者限定のマニュアルが公開されていると思うので、そちらにあるかもしれません。


まとめ
今回は
TwitterでブログのURLを貼り付けた時にアイキャッチ画像を表示する方法
設定変更したのに反映されない時の対処法
ちゃんとツイートに反映されているか確認する方法
を解説していきました。
Twitterでの集客は初心者ブロガーにとって大事なことになるので、
自分のツイートにちゃんとアイキャッチ画像が表示されているのか、確認してみてください。