- ページ内で任意の場所まで移動・ジャンプさせたい
- 別記事の特定の場所に移動・ジャンプさせたい
そんな疑問を解消する、ブロックエディターでページ内リンクを作る方法を紹介していきます。
ブロックエディターはHTMLコードを編集したりすることなく、記事を書いていけるのでオススメです。
 えむえむ
えむえむ僕もHTMLコードについては「ん??」なのでブロックエディターの使いやすさに助けられています!!
ページ内リンクとは?
ページ内リンクとは「テキストなどをクリックすると自分の好きな場所に移動・ジャンプさせられる」機能のことです。
実際に下記の文字をクリックすると3つ目の見出しに移動します。
移動しましたよね?
これがページ内リンクというものになります。



アンカーリンクとも呼ばれるみたいです!
この記事の目次もそれぞれの見出しに飛ぶことができるので、すごく便利ですよね!
このようにページ内リンクを使うと、読者にとって記事が読みやすくなるので、ぜひ活用してみてください。
ブロックエディターでのページ内リンクの作り方
ブロックエディターでのページ内リンクの作り方を紹介していきます。
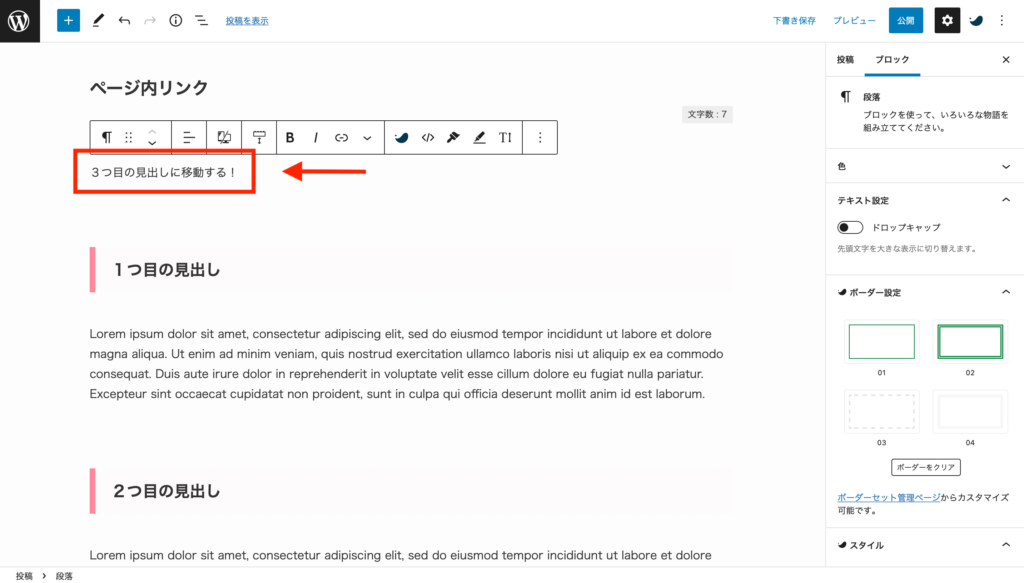
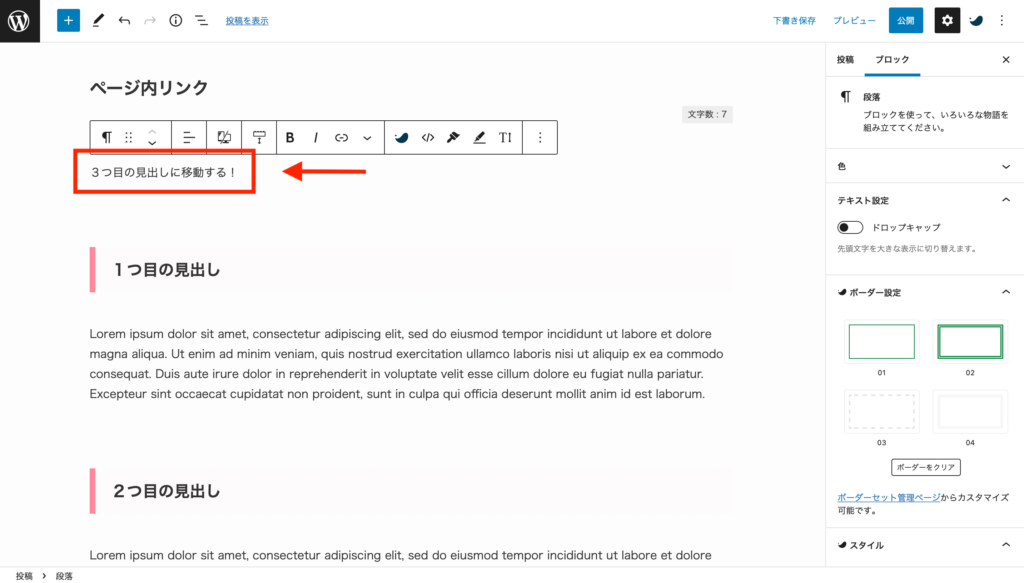
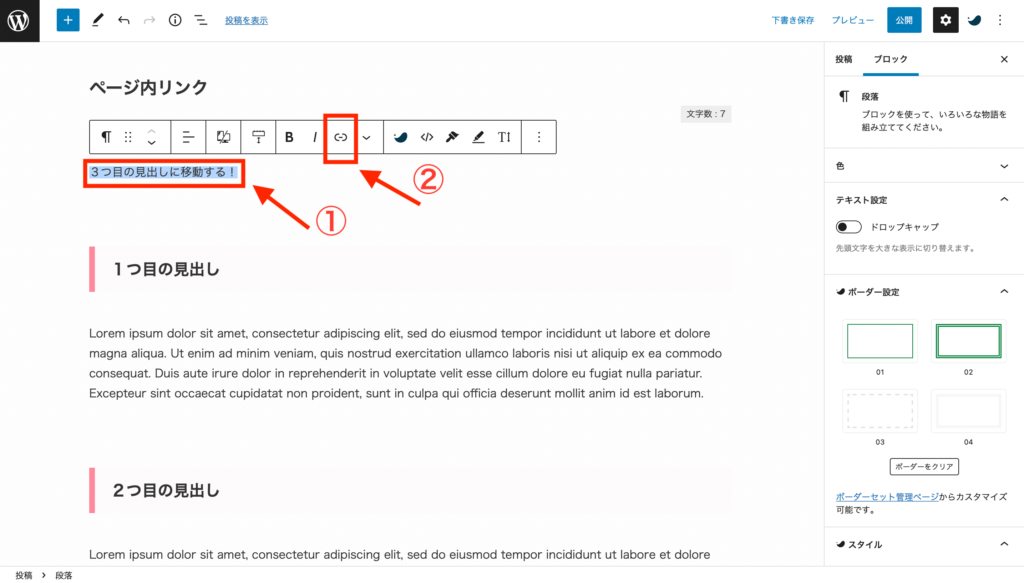
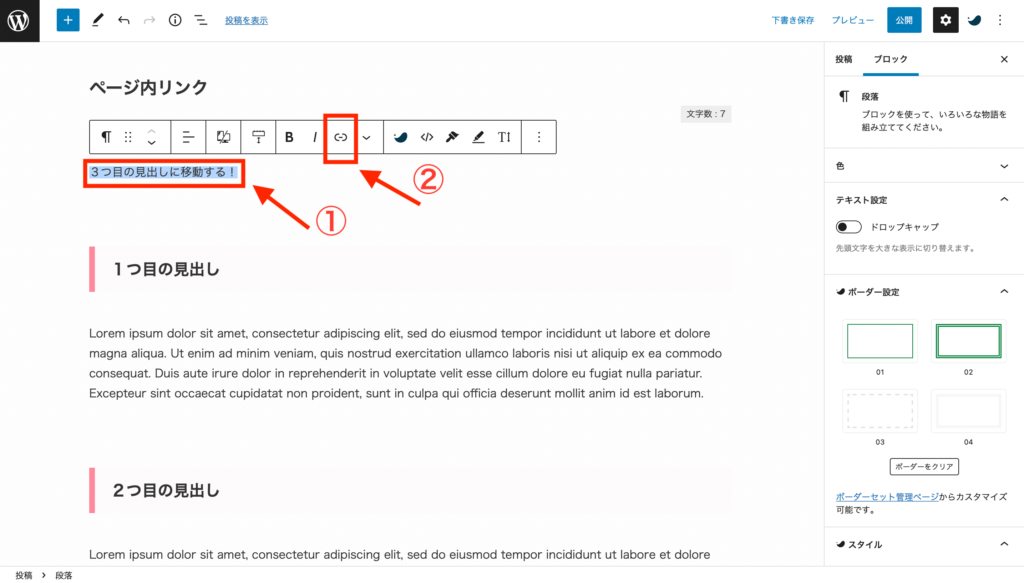
ここでは「3つ目の見出しに移動する!」としました。
お好きな文字にしましょう。


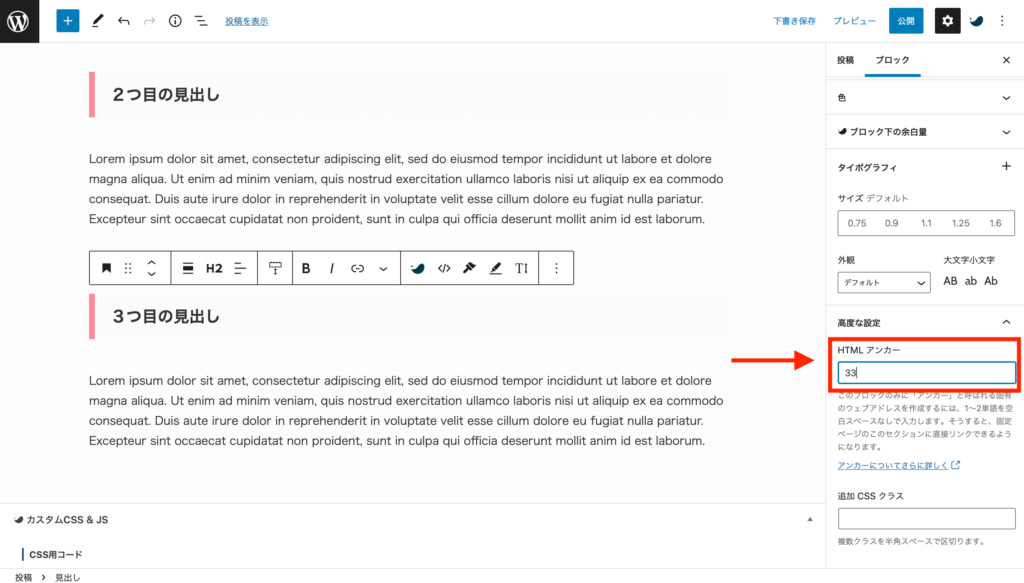
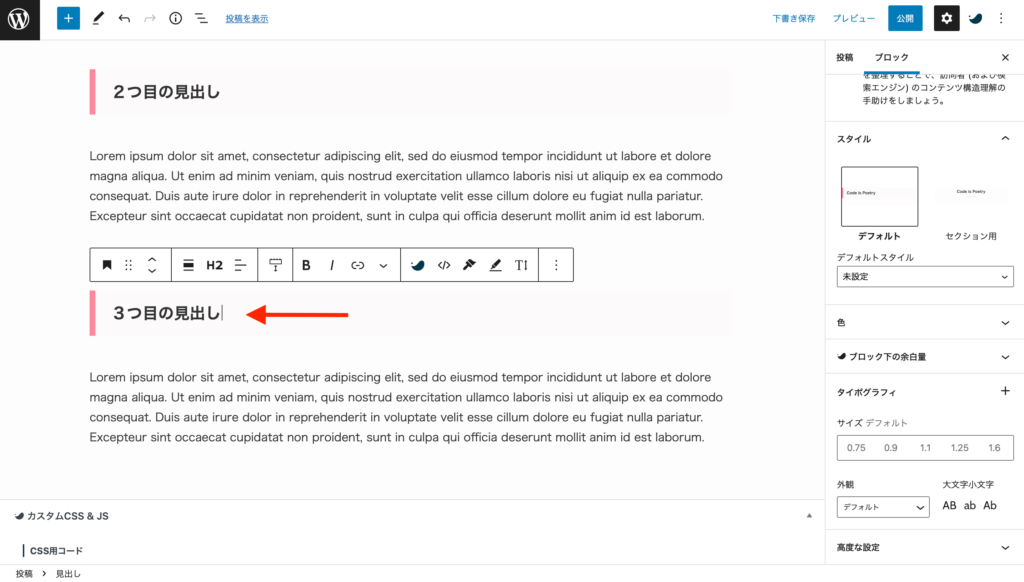
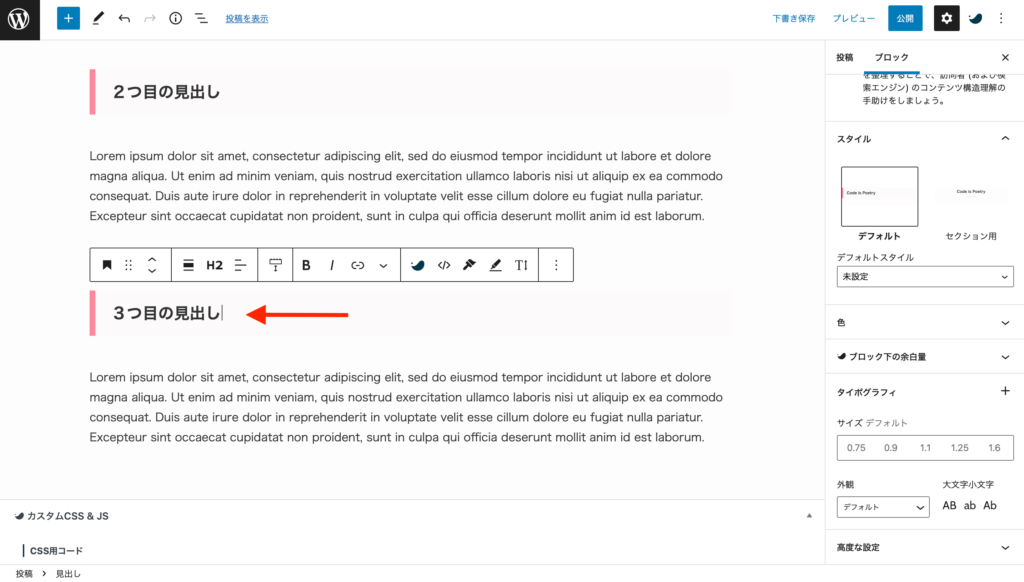
3つ目の見出しまで飛びたいので、3つ目の見出しをクリック


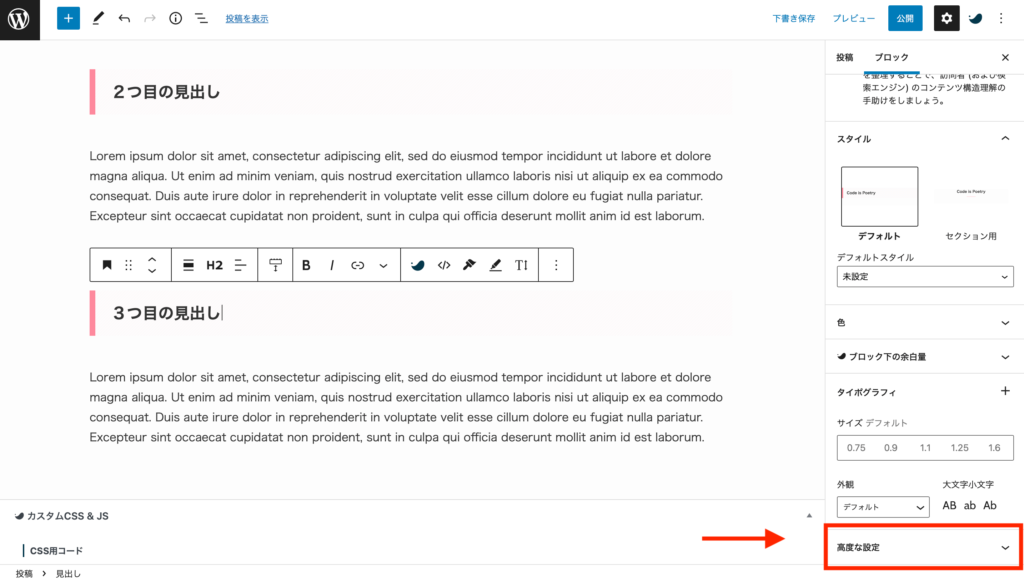
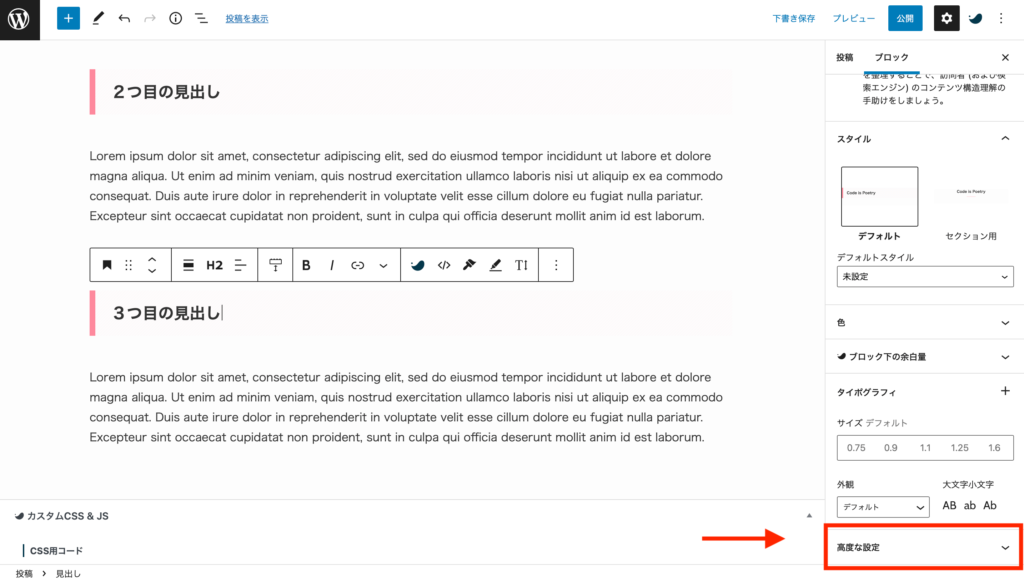
サイドバーの一番下にあります!
サイドバーが画像のように表示されていなければ、
右上の「歯車マーク」をクリックして、さらに右側の「ブロック」をクリックしましょう!


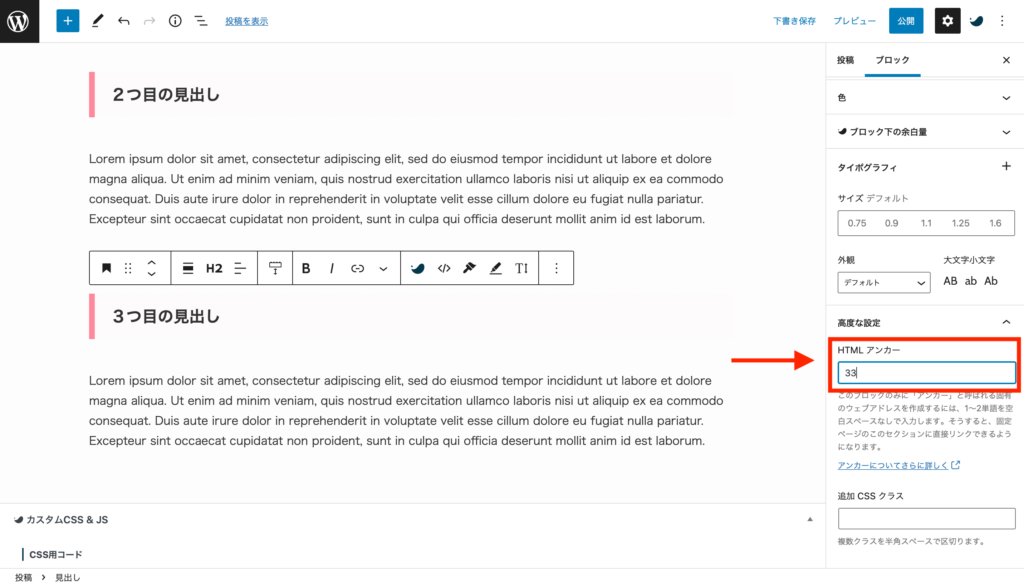
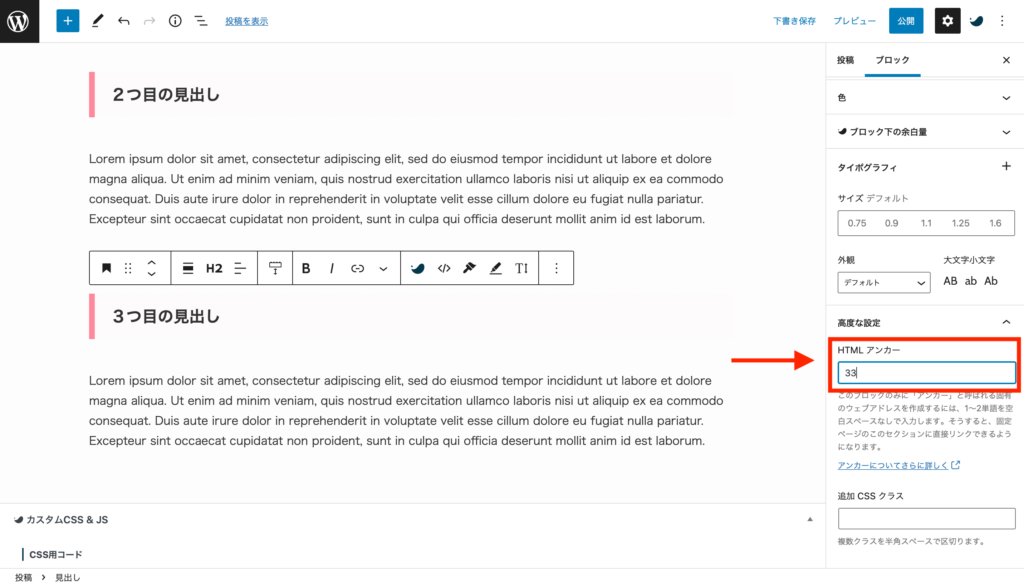
「高度な設定」をクリックすると、「HTMLアンカー」が出てきます。
そこにお好きな文字・数字を入力しましょう。
ここでは「33」としました。


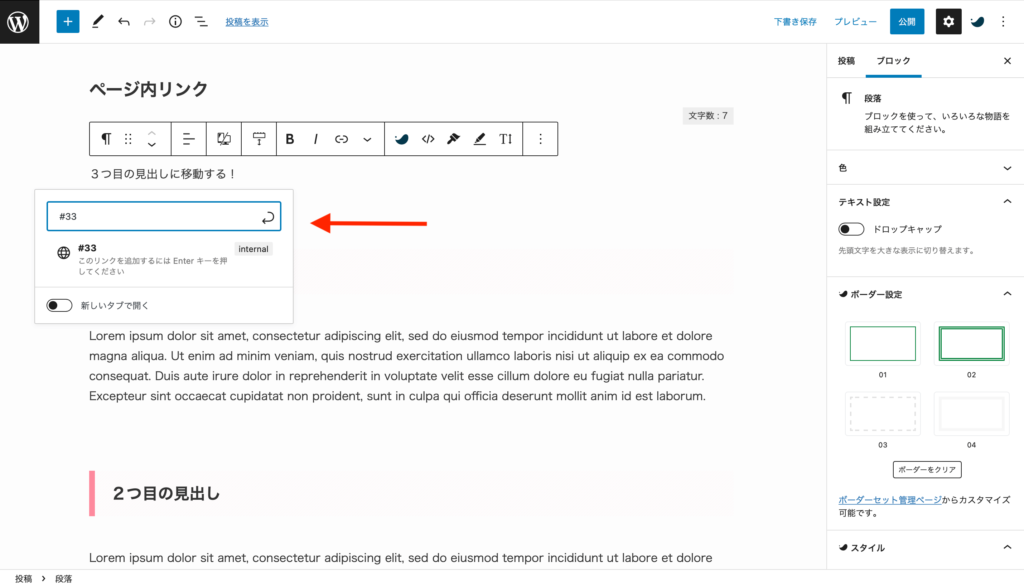
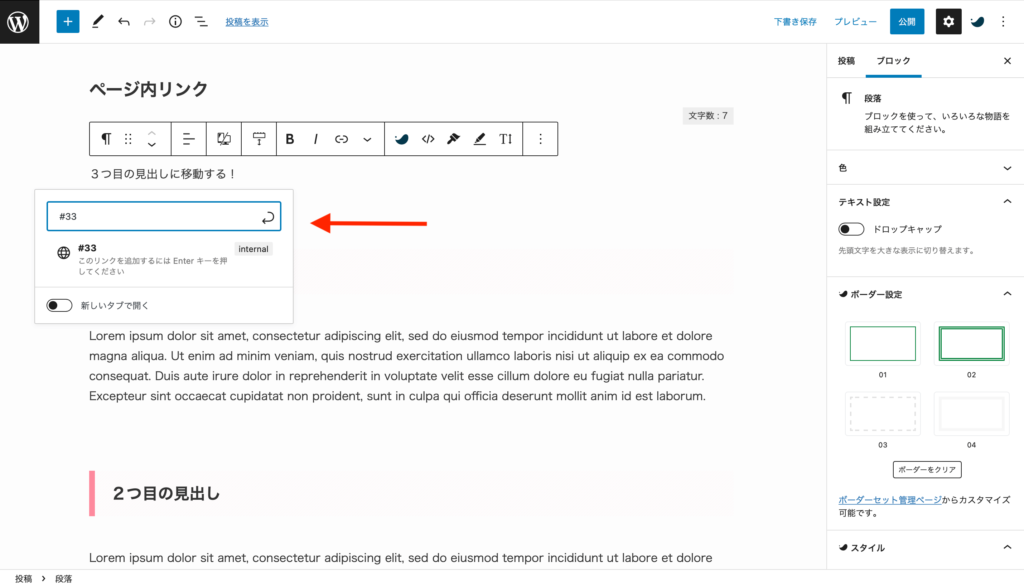
①リンク元の文字にカーソルを合わせて選択
②「リンク」をクリックしましょう


今回はHTMLアンカーを「33」にしたので、「#33」と入力します。


これでページ内リンクを作ることができます!!



簡単にできますよね!
押さえておきたいポイントは次の2つです!!
- 飛ばしたい場所のHTMLアンカーを入力
- 「#」+「HTMLアンカー」でリンク作成
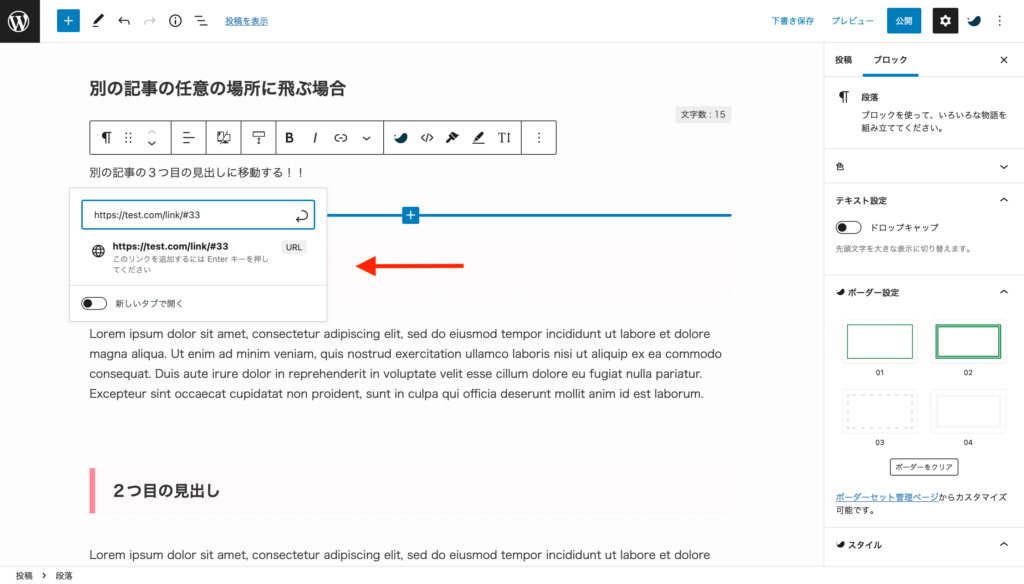
別記事の任意の場所に飛ばすリンクの作り方
先ほどまでは同じページ内で、任意の場所に移動することができる方法でしたが、
同じようなやり方で、別の記事の好きな場所にも移動させることができます。
このように別記事の好きな場所にも移動させることが簡単にできます。
押さえておきたいポイントは次の2つ!
- 飛ばしたい別記事の場所のHTMLアンカーを入力
- 「別記事のURL」+「#」+「HTMLアンカー」でリンク作成
まとめ
ページ内リンクをうまく使えば目次を作成できたり、読者にとって読みやすい記事を作成することができます。
とっても簡単にページ内リンクを作ることができるので、ぜひ試してみてください!
- 飛ばしたい場所のHTMLアンカーを入力
- 同じページ内なら → 「#」+「HTMLアンカー」でリンク作成
- 別記事に移動させたいなら → 「別記事のURL」+「#」+「HTMLアンカー」でリンク作成